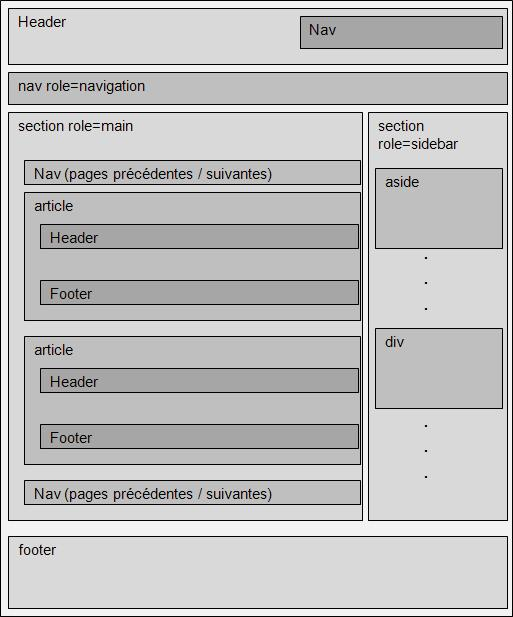
Avant toute chose, regardons le schéma d'une page web classique :

La structure minimale :
Toute page de site internet se doit d'être constituée de ces balises, c'est le squelette permettant au navigateur web de comprendre le contenu d'une page et de l'afficher :
<html>
<head>
<title>Titre de la page</title>
<link rel="icon" type="image/png" href="images/adgensee_favicon.png" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<h1>Titre principal</h1>
<p>C'est à l'intérieur des balises body que l'on doit mettre tout ce qui doit s'afficher à l'écran</p>
</body>
</html>
Les balises de "zones" :
<div> </div>
<section> </section>
<header>, <aside> ...
Les balises de "contenus" :
Paragraphe :
<p>Voici un exemple de paragraphe</p>
Saut de ligne :
<br/>
Images :
<img src="images/mon-image.png" width="360" title="Titre de l'image" alt="Description de l'image"/>
Liens :
<a href="https://exemple.com/url-de-la-page">Contenu du lien</a>